Chưa có sản phẩm trong giỏ hàng.
Tin tức Tổng Hợp
Kiểm tra tốc độ website và cách tối ưu hiệu quả
Với hàng triệu website đang tồn tại trên internet, người dùng sẽ ưu tiên truy cập vào các trang web có tốc độ xử lý nhanh. Vì vậy, tốc độ trang web là một lợi thế cạnh tranh tuyệt vời bên cạnh các phần mềm SEO website. PageSpeed cũng là một tiêu chí tối quan trọng trong bộ checklist Audit Website.
1/ Vì sao cần Check tốc độ website?


Tốc độ web có ý nghĩa rất lớn trong sự thành công của một trang web. Người dùng thường sẽ chuyển sang dùng một trang web khác nếu trang web hiện tại tải quá chậm. Vì vậy, tốc độ web càng nhanh sẽ càng giảm tỷ lệ thoát trang.
Như vậy, khách hàng sẽ ở lại trang web đó lâu hơn và chủ web sẽ có nhiều thời gian để tăng trải nghiệm và tương tác với khách hàng. Đồng thời, tốc độ tải web cũng quyết định thứ hạng từ khóa SEO và tỉ lệ chuyển đổi của trang web đó. Việc tìm hiểu và sử dụng các công cụ kiểm tra tốc độ web là rất quan trọng.
2/ Kiểm tra tốc độ website để tối ưu
Các công cụ kiểm tra tốc độ trang web sẽ cho bạn biết lưu lượng chuyển đổi và các yếu tố ảnh hưởng đến tốc độ này và thậm đưa ra những gợi ý hướng dẫn bạn cách tối ưu. Dưới đây là những thông tin mà bạn có thể tìm thấy khi kiểm tra tốc độ trang web:


- Xác định tập lệnh, phông chữ và plugin ảnh hưởng đến thời gian tải trang (HTML, Javascript, CSS)
- Tìm kiếm hình ảnh quá lớn dẫn đến tắc nghẽn, làm chậm trang web của bạn.
- Xác định xem bạn có hiển thị chặn JavaScript hay CSS không
- Kiểm tra Byte thời gian tải đầu tiên
- Phân tích tổng thời gian tải, kích thước trang và số lượt xem trang
- Kiểm tra hiệu suất trang web từ các địa điểm khác nhau
- Kiểm tra tốc độ hiển thị trong các trình duyệt khác nhau
- Phân tích tiêu đề HTTP
- Đo lường hiệu suất của mạng nội dung mà trang web của bạn đang cung cấp có được tải chính xác từ CDN của bạn hay không
3/ Công cụ kiểm tra tốc độ website phổ biến
Bạn có thể tham khảo những công cụ kiểm tra tốc độ web được nhiều người ưa chuộng dưới đây.


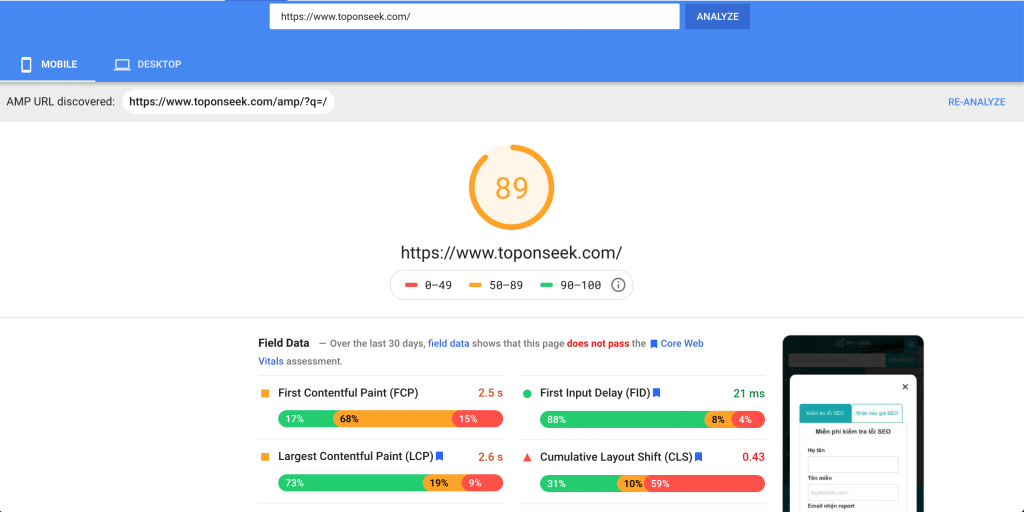
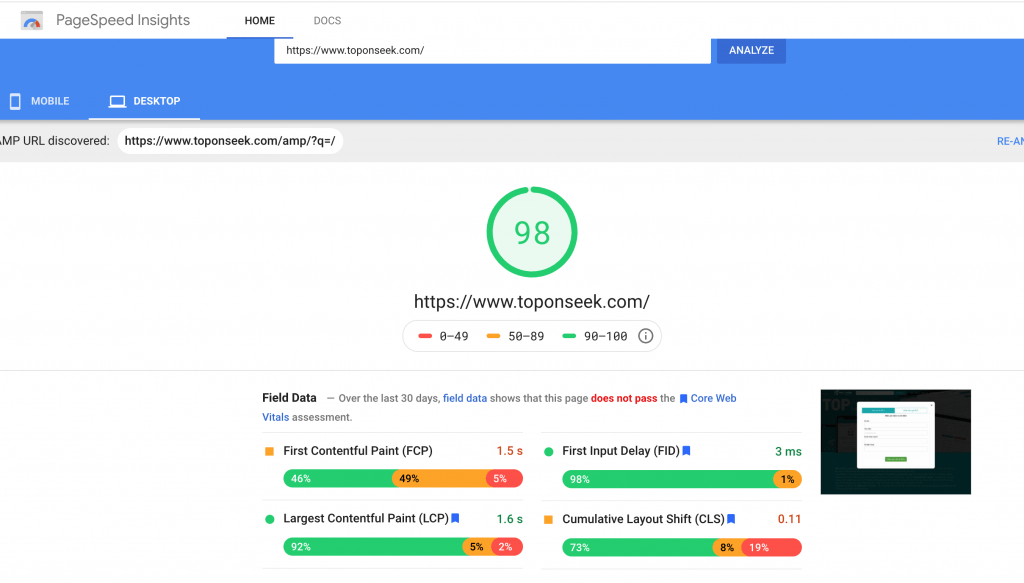
1. Google PageSpeed Insight
PageSpeed không chỉ kiểm tra tốc độ trang web của bạn mà nó còn chấm điểm trang web của bạn từ 1 đến 100. Tốc độ web càng nhanh thì điểm của trang web sẽ càng cao. Nếu điểm của trang web trên 85, điều đó có nghĩa trang web của bạn hoạt động ổn định và có tốc độ tốt.




2.Công cụ kiểm tra tốc độ: Pingdom
Khi nhập trang web của bạn vào Pingdom, công cụ này sẽ xuất ra một bảng báo cáo chi tiết gồm 4 phần: waterfall breakdown, mức độ hiển thị, phân tích trang và lịch sử xem trang. Bạn sẽ tìm thấy các thông tin tổng quan về kích thước và số lượng yêu cầu trên mỗi tên miền trong phần phân tích trang.
Ngoài ra Pingdom cũng có gói dịch vụ Pro đó là bạn có thể nhận thông báo tự động qua tin nhắn hoặc email khi website có vấn đề không truy cập được
3. GTmetrix
Thế mạnh của công cụ này là kiểm tra toàn diện, bao gồm cả chỉ số PageSpeed và YSlow. Báo cáo của GTmetrix có 5 mục chính là PageSpeed, YSlow, Waterfall Breakdown, video và lịch sử trang web. Ngoài ra, GTmetrix còn cho phép bạn kiểm tra tốc độ web của mình từ 7 vị trí địa lý khác nhau miễn phí.
4. WebPageTest


Ngoài những chức năng tương tự các web trên, WebPageTest cò thể kiểm tra tốc độ web của bạn tại 40 vị trí khác nhau. Công cụ này còn hỗ trợ hơn 25 trình duyệt và tương thích với cả điện thoại.
5. Dotcom-monitor
Bạn sẽ có thể kiểm tra tốc độ web của mình trên 23 vị trí và 7 trình duyệt khác nhau. Ưu điểm của trang web này là bạn sẽ có thể kiểm tra tất cả các địa điểm cùng một lúc thay vì từng vị trí một như các trang web khác.
6. PageScoring
Nếu bạn muốn một bạn báo cáo đơn giản và dễ hiểu, hãy lựa chọn PageScoring. Trang web này sẽ cho bạn biết thời gian tải web, thời gian kết nối, thời gian chuyển hướng và thời gian tải xuống.
7. Google Chrome DevTools
Công cụ này có nhiều tính năng tuyệt vời nhưng lại rất dễ sử dụng. Bạn có thể kích hoạt nó ngay trong trình duyệt chrome bằng các phím tắt sau:
Hệ điều hành Windows: F12 hoặc Ctrl + Shift + I
Hệ điều hành IOS: Cmd + Opt + I
4/ Các trang web hỗ trợ cải thiện web sau khi kiểm tra tốc độ web
Các công cụ đo tốc độ trang về cơ bản có thể chỉ cho bạn biết thời gian tải trang web của bạn lâu như thế nào. Nhưng bạn sẽ đi phải bắt đầu chỉnh sửa từ đâu?
Một điều may mắn là có thêm những công cụ giúp bạn bắt đầu toàn bộ quá trình cải thiện tốc độ web của mình. Dưới đây là một số trang web mà bạn công cần biết quá nhiều về kỹ thuật vẫn có thể sử dụng được.
1. Google Page Speed Tools – PageSpeed Insights
Ngoài chức năng phân tích và chấm điểm trang web như đã nói ở trên, công cụ này còn đưa ra những gợi ý cho bạn cải thiện tốc độ web.


2. PageSpeed Insights Chrome Extension
Sẽ dễ dàng hơn nếu bạn có thể truy cập những dữ liệu phân tích ngay trong trình duyệt của mình thay vì phải mở các
lên để kiểm tra liên tục. Vì vậy, Google đã tạo phiên bản Chrome Extension. Giờ đây, trên bất kỳ trang web nào bạn đều có thể nhấp chuột phải và chọn “Inspect element” để xem các thông tin cần thiết. Khi nhấp vào mục “Analyze”, bạn có thể thấy tất cả các đề xuất tuyệt vời về cách tăng tốc độ trang web ngay trong trình duyệt của bạn.
3. Google Analytics – Site Speed Suggestions
Khi sử dụng công cụ này bạn có thể lọc và sắp xếp các trang theo thời gian tải hoặc lượt xem trang. Sau đó, bạn có thể xem trang nào của mình cần trợ giúp nhất hoặc xem các trang được truy cập cao và cần cải thiện.
Các trang web tải nhanh là các trang web có lợi nhuận cao hơn. Vì vậy, đừng chỉ tập trung vào các chức năng hoặc phần thiết kế mà bỏ qua việc kiểm tra tốc độ web. Hãy sử dụng những công cụ trên để tối ưu hóa trang web của bạn một cách dễ dàng.
Cách tối ưu tốc độ website
Dù bạn dùng công cụ kiểm tra tốc độ website nào thì chỉ cần lưu ý các yếu tố dưới
- Enable compression
- Minify CSS
- Minify JavaScript
- Minify HTML
- Reduce redirects
- Remove render-blocking JavaScript
- Leverage browser caching (Client Caching)
- Improve server response time (Server Caching)
- Use a content distribution network (CDN)
- Optimize images
Nếu bạn không phải là kỹ thuật/developer phát triển website có thể liên hệ TopOnSeek để nhờ tư vấn hoặc thực hiện tối ưu.
Bài viết cùng chủ đề:
-
Tổng hợp 15 cách tăng traffic cho website hiệu quả nhất
-
Phân loại và cách sử dụng mệnh đề quan hệ trong tiếng Anh
-
Câu trần thuật trong tiếng Anh – Cấu trúc, cách sử dụng và ví dụ
-
Cách giới thiệu sở thích bằng tiếng Anh hay nhất hiện nay
-
Top 5 bài giới thiệu về lễ giáng sinh bằng tiếng Anh hay nhất
-
Những đoạn văn giới thiệu gia đình bằng tiếng Anh ý nghĩa nhất
-
Cách dùng one/another/other/the other/others/the others dễ hiểu nhất
-
Tổng hợp kiến thức từ A-Z về nguyên âm và phụ âm Tiếng Anh
-
8 Cách học tiếng Anh hiệu quả tại nhà với mức chi phí 0 đồng
-
12 Cách luyện nói Tiếng Anh tại nhà hiệu quả dành cho người mới
-
Cách học ngữ pháp tiếng Anh cho người mất gốc hiệu quả 100%
-
Cách luyện viết Tiếng Anh hiệu quả tại nhà dành cho người mới
-
Tổng hợp mẫu câu chúc ngủ ngon Tiếng Anh ngọt ngào nhất
-
13 Website học tiếng Anh online miễn phí chất lượng
-
Phương pháp giúp bé học tiếng Anh bằng màu sắc hiệu quả nhất
-
TOP 300+ các cụm từ tiếng Anh thông dụng nhất trong giao tiếp


