Chưa có sản phẩm trong giỏ hàng.
Tin tức Tổng Hợp
Thẻ hreflang là gì? Vai trò của thẻ Hreflang trong SEO
Thẻ Hreflang là gì? Vì sao thiết lập thẻ này ảnh hướng đến kết quả tìm kiếm của người dùng đến website của bạn?
1. Thuộc tính thẻ hreflang là gì?
Thuộc tính hreflang (còn được gọi là rel=”alternate” hreflang=”x”). Điều này Google cho biết ngôn ngữ bạn đang sử dụng trên một trang cụ thể. Vì vậy, công cụ tìm kiếm có thể phục vụ kết quả đó cho người dùng tìm kiếm bằng ngôn ngữ đó.
Mẫu thẻ Hreflang:
link rel=”alternate” href=”http://example.com” hreflang=”en-us” />


2. Rel = “Alternate” Hreflang = “x” là gì?
Được Google giới thiệu vào tháng 12 năm 2011. Thuộc tính hreflang cho phép bạn hiển thị cho các công cụ tìm kiếm mối quan hệ giữa các trang web bằng các ngôn ngữ thay thế.
Điều này rất có lợi khi bạn tạo nội dung dành riêng cho một địa phương, khu vực nhất định. Thuộc tính Hreflang này phát tín hiệu cho các công cụ tìm kiếm từ khóa cho người dùng mạnh mẽ. Để làm được điều này, nó dùng truy vấn bằng ngôn ngữ “x” ra một kết quả thay vì một trang có nội dung tương tự trong ngôn ngữ “y”. Để hiểu rõ hơn, bạn có thể xem ví dụ sau:
Trang chủ tiếng Anh của bạn, bạn tạo phiên bản bằng tiếng Tây Ban Nha. Bạn sẽ gắn thẻ là “Español” bằng cách sử dụng Hreflang=”es”. Người dùng có IP ở Tây Ban Nha sẽ được phục vụ bằng tiếng đó thay vì tiếng Anh. Nhờ điều này mà bạn có thể giảm Bounce rate của mình. Hơn nữa, bạn sẽ tăng thêm sự chuyển đổi bằng cách đảm bảo đối tượng mục tiêu của bạn được thưởng thức phù hợp về mặt ngôn ngữ.
Hreflang cũng có thể được sử dụng để cho thấy rằng bạn có nội dung được nhắm mục tiêu đến các biến thể của một ngôn ngữ. Bạn có thể nhắm mục tiêu các trang của mình cụ thể hơn bằng cách mở rộng thuộc tính hreflang với các chú thích cho biết khu vực nào nội dung được bản địa hóa. Ví dụ, Tây Ban Nha hreflang=”es-es” so với Mexico hreflang=”es-mx”. Điều này đặc biệt hữu ích cho người dùng nhắm mục tiêu theo địa lý để kiểm soát các biến thể về tiền tệ, vận chuyển, thời vụ và văn hóa.
Hreflang là một tín hiệu, không phải là một chỉ thị. Điều đó có nghĩa là các yếu tố SEO khác có thể ghi đè lên thuộc tính hreflang. Và nó khiến một phiên bản khác của trang của bạn được xếp hạng cao hơn. Để cung cấp cho các công cụ tìm kiếm các tín hiệu rõ ràng nhất có thể về các trang dành cho người dùng bằng ngôn ngữ nào, hãy đảm bảo bạn đang sử dụng các thực tiễn tốt nhất về SEO quốc tế khác .
Lưu ý rằng Google và Yandex hiện đang sử dụng thuộc tính hreflang. Tuy nhiên, Bing lại sử dụng thẻ meta ngôn ngữ thay thế.
3. Ứng dụng thẻ Hreflang trong SEO
Để có được lợi ích cao nhất từ thuộc tính hreflang, các mẹo sau rất quan trọng trong SEO bạn cần nắm rõ:
3.1. Trường hợp thuộc tính thẻ Hreflang đi
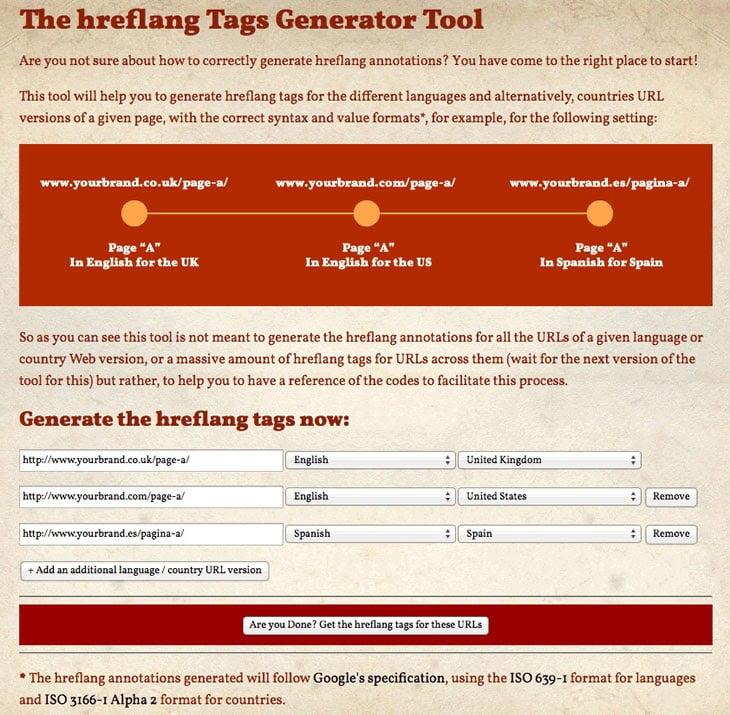
Thuộc tính hreflang có thể được đặt trong đánh dấu trên trang, tiêu đề HTTP hoặc sơ đồ trang web. Chỉ sử dụng một trong những vị trí đó. Nếu bạn chọn sơ đồ trang web, công cụ này có thể giúp bạn.
3.2. Thuộc tính thẻ Hreflang trông như thế nào?
Thuộc tính hreflang trên mỗi trang nên bao gồm một tham chiếu đến chính nó cũng như cho tất cả các trang đóng vai trò thay thế cho nó. Nếu trang web tiếng Tây Ban Nha của bạn chỉ bán giăm bông Iberia cho khách hàng ở Tây Ban Nha, Pháp và Bồ Đào Nha, các thuộc tính hreflang cho trang chủ của bạn có thể trông như thế này:
Các chú thích tương tự sẽ xuất hiện trên trang chủ tiếng Pháp và tiếng Bồ Đào Nha của bạn.
Vẫn có thể khách hàng Mexico, Canada và Brazil có thể thấy trang web của bạn. Hãy nhớ rằng, hreflang là một tín hiệu không phải là một chỉ thị. Nhưng nếu bạn bản địa hóa các khía cạnh khác của nội dung và trang web của bạn, bạn sẽ ít phải đối phó với các hạn chế xuất nhập khẩu của Mỹ đối với các sản phẩm thịt của bạn.
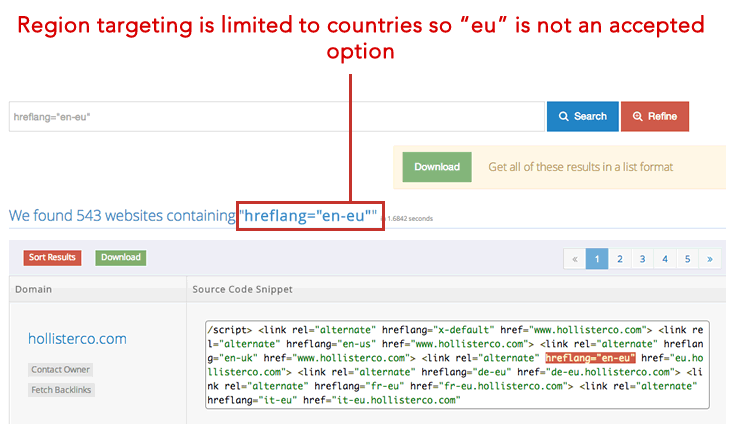
3.3. Mã vùng và ngôn ngữ ISO


Google hỗ trợ định dạng ISO 639-1 cho mã ngôn ngữ. Bạn có thể cụ thể hơn bằng cách sử dụng định dạng ISO 3166-1 Alpha 2 để báo hiệu khu vực bạn đang nhắm mục tiêu. Không phải tất cả các mã đều trực quan. Ví dụ: mã cho Vương quốc Anh là “gb” chứ không phải “uk”.
Vì vậy, hãy kiểm tra kỹ trước khi dán mã sai trên toàn bộ trang web của bạn. Trình tạo thẻ hreflang này có thể giúp đỡ.


Bạn có thể sử dụng nhiều hreflang trên một trang nếu bạn muốn hiển thị rằng trang đó dành cho người dùng ở nhiều quốc gia hoặc khu vực. Ví dụ: nếu trang nhắm mục tiêu đến những người nói tiếng Amharic ở cả Ethiopia và Eritrea, bạn có thể chỉ ra điều đó như sau:
Đừng quên bao gồm một thuộc tính hreflang chung mà không có mã vùng để bắt những người tìm kiếm nói tiếng Amharic ở Djibouti hoặc các khu vực khác trên thế giới mà bạn muốn lưu lượng truy cập từ:
3.4. Nhắm mục tiêu chung với x-default
Nếu trang của bạn phục vụ nội dung bằng nhiều ngôn ngữ hoặc chỉ yêu cầu người dùng chọn trang ưa thích, bạn có thể sử dụng x-default để hiển thị rằng trang không được nhắm mục tiêu cụ thể.
3.5. Ảnh hưởng của thẻ Hreflang lên thứ hạng
Thuộc tính Hreflang có thể không giúp bạn tăng traffic; thay vào đó, mục tiêu của việc sử dụng chúng là phục vụ đúng nội dung cho đúng người dùng. Chúng giúp các công cụ tìm kiếm hoán đổi chính xác của trang thành SERP. Đó là dựa trên sở thích ngôn ngữ và vị trí của người dùng. Để biết thông tin về cách nhắm mục tiêu theo địa lý có thể giúp với thứ hạng, hãy tìm hiểu về ccTLD .
3.6. Sự khác biệt giữa thẻ Hreflang và Canonicalization
Canonicalization là một công cụ để hiển thị các công cụ tìm kiếm phiên bản nào đó của URL. Đây là một công cụ thống trị để tránh các vấn đề nội dung trùng lặp.
Mặt khác, Hreflang là một công cụ để hiển thị trang nào khác sẽ hiển thị trong tìm kiếm.Google khuyên bạn không nên sử dụng rel=”canonical” các phiên bản quốc gia hoặc ngôn ngữ trên trang web của mình. Nhưng bạn có thể sử dụng nó trong một phiên bản quốc gia hoặc ngôn ngữ
Trên đây là những thông tin về thẻ Hreflang. Nếu bạn ứng dụng đúng chỗ thì khả năng tối ưu lượt tìm kiếm người dùng là rất lớn.
Nguồn: Moz.com
Xem thêm:
- Backlink là gì? 12 tiêu chuẩn nền tảng giúp đặt backlink chất lượng 2020
- Những yếu tố xếp hạng của Google được quan tâm nhiều trong gần đây
- Giải đáp một số thắc mắc của người mua về mã freeship trên Lazada
- 10 phần mềm quảng cáo Facebook dân kinh doanh không thể bỏ qua
- Khởi nghiệp kinh doanh: Kinh doanh xe đạp điện
Bài viết cùng chủ đề:
-
Tổng hợp 15 cách tăng traffic cho website hiệu quả nhất
-
Phân loại và cách sử dụng mệnh đề quan hệ trong tiếng Anh
-
Câu trần thuật trong tiếng Anh – Cấu trúc, cách sử dụng và ví dụ
-
Cách giới thiệu sở thích bằng tiếng Anh hay nhất hiện nay
-
Top 5 bài giới thiệu về lễ giáng sinh bằng tiếng Anh hay nhất
-
Những đoạn văn giới thiệu gia đình bằng tiếng Anh ý nghĩa nhất
-
Cách dùng one/another/other/the other/others/the others dễ hiểu nhất
-
Tổng hợp kiến thức từ A-Z về nguyên âm và phụ âm Tiếng Anh
-
8 Cách học tiếng Anh hiệu quả tại nhà với mức chi phí 0 đồng
-
12 Cách luyện nói Tiếng Anh tại nhà hiệu quả dành cho người mới
-
Cách học ngữ pháp tiếng Anh cho người mất gốc hiệu quả 100%
-
Cách luyện viết Tiếng Anh hiệu quả tại nhà dành cho người mới
-
Tổng hợp mẫu câu chúc ngủ ngon Tiếng Anh ngọt ngào nhất
-
13 Website học tiếng Anh online miễn phí chất lượng
-
Phương pháp giúp bé học tiếng Anh bằng màu sắc hiệu quả nhất
-
TOP 300+ các cụm từ tiếng Anh thông dụng nhất trong giao tiếp


