Chưa có sản phẩm trong giỏ hàng.
Tin tức Tổng Hợp
Tối ưu hóa hình ảnh cho SEO
Một trong những đánh giá về SEO của plugin Yoast SEO đó là bạn có sử dụng hình ảnh trong bài viết của mình không? Và trong thuộc tính alt của ảnh đó có chứa từ khóa hay không? Bạn tự hỏi: thuộc tính image alt là gì? Tại sao nó lại quan trọng trong việc tối ưu hóa hình ảnh cho SEO? Và bạn phải làm như thế nào? Hãy cùng tìm hiểu trong bài viết sau đây!
Thuộc tính alt là gì?
Bạn có thể thêm thuộc tính alt – còn được gọi là: văn bản thay thế hoặc thẻ alt – vào hình ảnh để hiển thị văn bản mô tả tại chỗ đó nếu hình ảnh không thể được hiển thị cho khách truy cập vì bất kỳ lý do nào. Điều này có thể là do khách truy cập đã tắt tải hình ảnh trong trình duyệt web của họ. Cũng có thể họ đang sử dụng một trình đọc màn hình cho người khiếm thị. Thuộc tính alt đảm bảo rằng không có thông tin nào mất đi trong những tình huống này. Ngoài ra, các công cụ tìm kiếm sử dụng văn bản thay thế để xác định hình ảnh đó diễn tả gì.
Một văn bản thay thế phải chứa đủ thông tin cho các công cụ tìm kiếm và những người không nhìn thấy hình ảnh để hiểu những gì hình ảnh đại diện. Dù vậy, văn bản thay thế cũng cần phải ngắn gọn. Hầu hết các trình đọc màn hình dường như bỏ qua một văn bản thay thế có khoảng 125 ký tự.
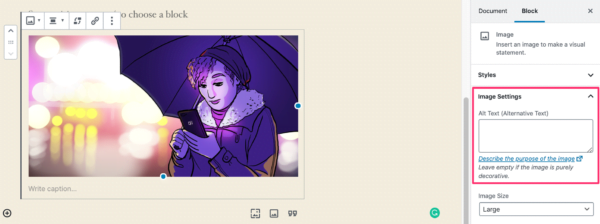
Cùng xem một ví dụ nào! Một bài đăng trên yoast.com có sử dụng hình ảnh sau đây:


Giờ hãy xem những văn bản nào có thể thay thế cho hình ảnh này nhé:
“Cô gái cầm điện thoại”
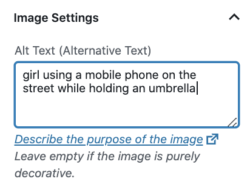
“Cô gái sử dụng điện thoại di động trên đường trong khi cầm ô”
“Cô gái với mái tóc xoăn mặc áo khoác tím sử dụng điện thoại di động trên đường trong khi cầm ô”
Bạn nghĩ cái nào là văn bản thay thế tốt nhất cho hình ảnh này? Cái đầu tiên thì ngắn gọn nhưng nó mô tả không đủ. Cái thứ ba mô tả rất chi tiết, nhưng nó quá dài. Số 2 vừa chi tiết và ngắn gọn vừa phải. Do đó nó là thuộc tính alt tốt nhất cho hình ảnh này.
Cách thêm thuộc tính alt
Vậy thì làm thế nào để bạn thêm thuộc tính alt cho hình ảnh? Hãy làm theo các bước sau:
- Đăng nhập vào trang WordPress của bạn. Khi bạn đăng nhập, bạn sẽ ở trong ”Dashboard”.
- Mở bài hoặc trang để chỉnh sửa nội dung.
- Nhấp vào hình ảnh để mở cài đặt Hình ảnh trong Block tab của thanh bên cạnh. Bạn sẽ thấy cài đặt Hình ảnh xuất hiện trong Block tab.


- Thêm hoặc chỉnh sửa trường ”Alt Text (Alternative Text)”. Thêm hoặc chỉnh sửa Văn bản thay thế để chứa cụm từ khóa của bạn.


- Nhấp vào ”Cập nhật”. Nút ”Cập nhật” ở góc trên bên phải.
- Làm lại đối với tất cả các hình ảnh trên trang.
Ngoài ra, bạn có thể sử dụng code HTML để thêm thuộc tính alt. Để thêm thẻ alt vào hình ảnh, chỉ cần thêm alt=”alt text” vào code hình ảnh của bạn.
Tại sao tối ưu hóa hình ảnh cho SEO lại quan trọng?
Ta đã thấy tại sao tối ưu hóa hình ảnh quan trọng đối với người dùng rồi. Nhưng tại sao nó lại quan trọng đối với SEO? Hình ảnh có thể cải thiện hầu hết mọi bài đăng hoặc trang. Hãy nhớ câu nói ”Một bức ảnh có giá trị hơn ngàn từ ngữ”. Bài viết của bạn sẽ trở nên hấp dẫn hơn rất nhiều với hình ảnh.
Điều này cải thiện khả năng tiếp cận, nó cũng làm tăng cơ hội xếp hạng của bạn trong tìm kiếm hình ảnh.
Và theo tầm nhìn của Google, tìm kiếm trực quan ngày càng trở nên quan trọng. Có nghĩa là thứ hạng cao trong tìm kiếm hình ảnh có thể mang lại cho bạn một lượng truy cập tốt. Vì vậy bạn nên cân nhắc đưa việc tối ưu hóa hình ảnh vào danh sách việc cần làm.
Cách tối ưu hóa hình ảnh
Thuộc tính alt là điều quan trọng nhất nhưng không phải là khía cạnh duy nhất của việc tối ưu hóa hình ảnh. Nếu bạn muốn tối ưu hóa hoàn toàn một hình ảnh cho SEO, có rất nhiều điều bạn nên làm. Sau đây là một số mẹo cơ bản về cách tối ưu hóa hình ảnh của bạn cho SEO :
1. Thêm hình ảnh vào văn bản của bạn
Bạn nên cố gắng thêm hình ảnh vào mỗi bài viết, để làm cho chúng hấp dẫn hơn. Hình ảnh cũng sẽ giúp người đọc và công cụ tìm kiếm hiểu văn bản của bạn tốt hơn.
2. Thêm văn bản thay thế vào hình ảnh của bạn
Như đã nói, bạn phải luôn thêm thuộc tính alt hoặc thẻ alt vào hình ảnh của mình. Điều này đảm bảo một văn bản mô tả được hiển thị tại chỗ đó nếu hình ảnh không thể hiển thị vì bất kỳ lý do nào. Ngoài ra, nó còn cung cấp cho Google một mô tả văn bản của hình ảnh. Họ sử dụng nó để xếp hạng bài đăng của bạn trong tìm kiếm hình ảnh.
3. Sử dụng từ khóa trong văn bản thay thế của bạn
Bởi vì các công cụ tìm kiếm cần mô tả của hình ảnh để hiểu về hình ảnh đó và để xếp hạng trang của bạn trong tìm kiếm hình ảnh. Bạn cần sử dụng cụm từ khóa tiêu điểm của bài viết trong văn bản thay thế. Plugin Yoast SEO kiểm tra xem thẻ alt của bạn có sử dụng cụm từ khóa đó không. Với Yoast SEO Premium, nó thậm chí còn kiểm tra các từ đồng nghĩa của cụm từ khóa nữa. Nếu văn bản của bạn chứa 10 hình ảnh, bạn không cần phải đưa cụm từ khóa vào tất cả các văn bản thay thế. Yoast SEO đã thiết lập một giới hạn giúp bạn tìm thấy sự cân bằng phù hợp.
4. Sử dụng cụm từ khóa của bạn trong tên tệp
Google cũng sử dụng tên tệp để xác định hình ảnh nói về cái gì. Đó là lý do tại sao bạn nên sử dụng cụm từ khóa của mình trong tên tệp. Ví dụ: Hình ảnh của bạn là hai con thỏ đang nằm trên cỏ. Tên tệp không nên là DSC3492.jpg, mà là Two-rabbits-lay-in-grass.jpg.
5. Chia tỷ lệ hình ảnh phù hợp và giảm kích thước tệp
Thời gian tải rất quan trọng đối với UX và SEO. Trang web càng nhanh, càng dễ truy cập và lập chỉ mục. Hình ảnh có một tác động rất lớn đến thời gian tải. Đó là lý do tại sao bạn nên thay đổi kích thước hình ảnh phù hợp. Ví dụ: nếu bạn muốn hiển thị hình ảnh 250 × 150 px, bạn nên chia tỷ lệ hình ảnh thành 250 × 150 px và không để trang tải hình ảnh đầy đủ 2500 × 1500 px.
Ngoài ra, đảm bảo rằng hình ảnh được nén, để nó ở kích thước tệp nhỏ nhất có thể. Có một số công cụ có sẵn để giúp bạn giảm kích thước hình ảnh của mình, như kraken.io hoặc ImageOptim.
Nguồn: yoast.com
Xem thêm:
- Dropshipping Là Gì? Cẩm Nang Đầy Đủ Từ A – Z Về Dropship
- Làm thế nào khi lỡ nhấn nhầm đã nhận được hàng trên Shopee?
- Hướng dẫn người bán tách đơn hàng trên Shopee nhanh chóng
- Bốn lời khuyên hữu ích cho phụ nữ mà bạn cần biết khi khởi nghiệp
- 10+ khóa học digital marketing hot nhất hiện nay trên KTcity 2020
Bài viết cùng chủ đề:
-
Tổng hợp 15 cách tăng traffic cho website hiệu quả nhất
-
Phân loại và cách sử dụng mệnh đề quan hệ trong tiếng Anh
-
Câu trần thuật trong tiếng Anh – Cấu trúc, cách sử dụng và ví dụ
-
Cách giới thiệu sở thích bằng tiếng Anh hay nhất hiện nay
-
Top 5 bài giới thiệu về lễ giáng sinh bằng tiếng Anh hay nhất
-
Những đoạn văn giới thiệu gia đình bằng tiếng Anh ý nghĩa nhất
-
Cách dùng one/another/other/the other/others/the others dễ hiểu nhất
-
Tổng hợp kiến thức từ A-Z về nguyên âm và phụ âm Tiếng Anh
-
8 Cách học tiếng Anh hiệu quả tại nhà với mức chi phí 0 đồng
-
12 Cách luyện nói Tiếng Anh tại nhà hiệu quả dành cho người mới
-
Cách học ngữ pháp tiếng Anh cho người mất gốc hiệu quả 100%
-
Cách luyện viết Tiếng Anh hiệu quả tại nhà dành cho người mới
-
Tổng hợp mẫu câu chúc ngủ ngon Tiếng Anh ngọt ngào nhất
-
13 Website học tiếng Anh online miễn phí chất lượng
-
Phương pháp giúp bé học tiếng Anh bằng màu sắc hiệu quả nhất
-
TOP 300+ các cụm từ tiếng Anh thông dụng nhất trong giao tiếp


