Chưa có sản phẩm trong giỏ hàng.
Tin tức Tổng Hợp
HTML là gì? Các thành phần quan trọng của HTML?


HTML không phải là ngôn ngữ lập trình, đồng nghĩa với việc nó không thể tạo ra các chức năng “động” giống như các ngôn ngữ lập trình khác được. Nó giống như Microsoft Word nhưng dùng để bố cục và định dạng các trang của website. Vậy thì HTML là gì? HTML có những thành phần quan trọng nào? Và cách ứng dụng của nó ra sao? Hãy cùng Hoc11.vn tìm hiểu qua bài viết sau nhé!
Các phần tử của HTML ( HTML Elements )
HTML là chữ viết tắt của Hypertext Markup Language ( Ngôn ngữ đánh dấu siêu văn bản). Nó giúp người dùng tạo và cấu trúc các thành phần trong trang web hoặc ứng dụng, phân chia các đoạn văn, heading, links,…. Cùng đi vào tìm hiểu các phần tử của nó nào!


Phần tử HTML hay còn được biết đến với tên Tag hay Entity hay thẻ. HTML là ngôn ngữ đánh dấu (markup-language) do đó có thể hiểu một phần tử HTML chính là một văn bản được đánh dấu để thể hiện theo một cách nào đó.
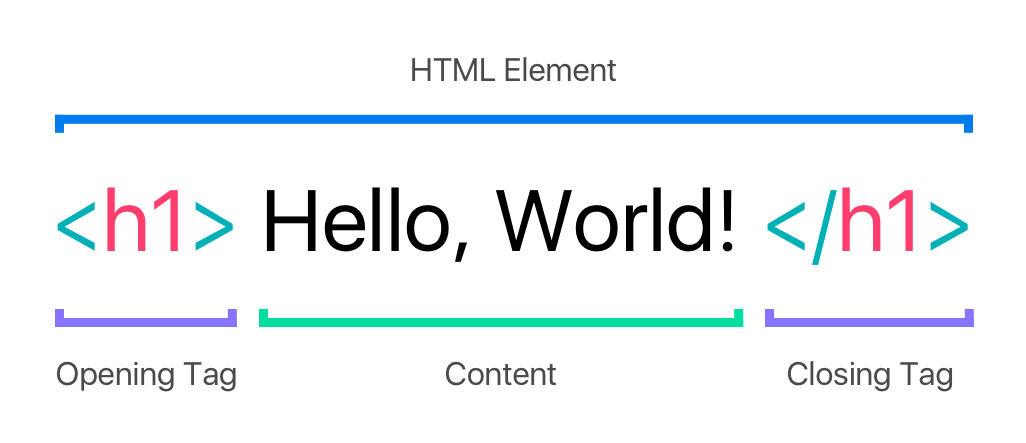
Một phần tử HTML thường được xác định dựa trên ba thành phần:
- Thẻ mở
- Nội dung nằm bên trong cặp thẻ (hay còn được gọi là nội dung của phần tử)
- Thẻ đóng
| Thẻ mở | Nội dung phần tử | Thẻ đóng |
|---|---|---|
| <h1> | This is a Heading | </h1> |
| <p> | This is paragraph. | </p> |
Các thuộc tính phần tử của HTML ( HTML Attributes)


Thuộc tính phần tử HTML được sử dụng để bổ sung thông tin cho phần tử. Có thể tóm gọn về thuộc tính phần tử HTML đơn giản như sau:
- Các phần tử HTML có thể có các thuộc tính
- Các thuộc tính cung cấp thêm thông tin về phần tử
- Các thuộc tính có các cặp tên / giá trị như charset = “utf-8”
Ví dụ về một trang HTML đơn giản như sau:
| 1 | <span class="tagnamecolor"><span class="tagcolor"><</span>!DOCTYPE<span class="attributecolor"> html></span></span><br><span class="tagnamecolor"><span class="tagcolor"><</span>html<span class="attributecolor"> lang<span class="attributevaluecolor">="en"></span></span></span><p><span class="tagnamecolor"><span class="tagcolor"><</span>meta<span class="attributecolor"> charset<span class="attributevaluecolor">="utf-8"></span></span></span><br><span class="tagnamecolor"><span class="tagcolor"><</span>title></span>Page Title<<span class="tagnamecolor">/title></span></p><p><span class="tagnamecolor"><span class="tagcolor"><</span>body></span><br> <<span class="tagnamecolor">h1></span>This is a Heading<<span class="tagnamecolor">/h1></span><br> <<span class="tagnamecolor">p></span>This is a paragraph.<<span class="tagnamecolor">/p></span><br> <<span class="tagnamecolor">p></span>This is another paragraph.<<span class="tagnamecolor">/p></span><br><span class="tagnamecolor"><span class="tagcolor"><</span>/body></span></p><p><span class="tagnamecolor"><span class="tagcolor"><</span>/html></span></p> |
Giải thích ví dụ trên:
Các phần tử HTML là các khối xây dựng của các trang HTML.
- Khai báo <!DOCTYPE html> định nghĩa trang này là HTML5
- Phần tử <html> là phần tử gốc của một trang HTML
- Thuộc tính lang định nghĩa ngôn ngữ của trang
- Phần tử <meta> chứa thông tin meta của trang
- Thuộc tính charset xác định bộ ký tự sử dụng trong trang
- Phần tử <title> chỉ định tiêu đề của trang
- Phần tử <body> chứa nội dung mà trang hiển thị
- Phần tử <h1> định nghĩa tiêu đề lớn
- Phần tử <p> định nghĩa đoạn văn
Tất cả các trang HTML phải bắt đầu bằng khai báo: <! DOCTYPE html>.
Bản thân trang HTML đó cũng phải bắt đầu bằng <html> và kết thúc bằng </html>.
Phần nội dung hiển thị của trang HTML nằm giữa 2 tag <body> và </body>.
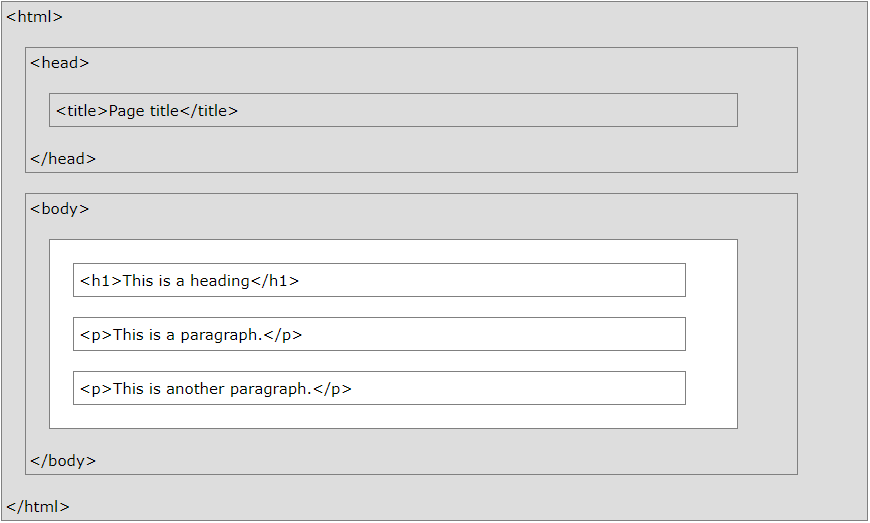
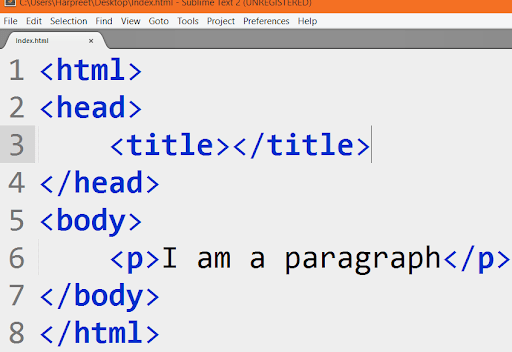
Cấu trúc của một trang HTML
Hình ảnh dưới đây sẽ cho bạn thấy cấu trúc của một trang HTML là gì? Nó trông ra sao.


Phần màu trắng chính là phần nội dung sẽ hiển thị ra cho người dùng nhìn thấy.
Các phần tử trong một trang HTML được biểu diễn ra sao?
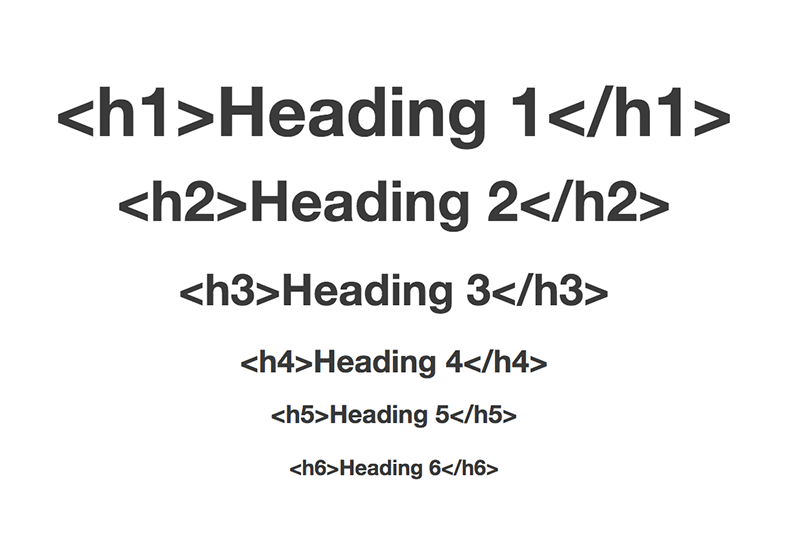
1. Tiêu đề


Các tiêu đề HTML được định nghĩa bằng các thẻ heading từ <h1> cho đến <h6>.
Thẻ <h1> chính là tiêu đề quan trọng nhất. <h6> xác định tiêu đề ít quan trọng nhất:
| 1 | <span class="tagnamecolor"><span class="tagcolor"><</span>h1></span>This is heading 1<<span class="tagnamecolor">/h1></span><br><span class="tagnamecolor"><span class="tagcolor"><</span>h2></span>This is heading 2<<span class="tagnamecolor">/h2></span><br><span class="tagnamecolor"><span class="tagcolor"><</span>h3></span>This is heading 3<<span class="tagnamecolor">/h3></span> |
2. Đoạn văn bản


Đoạn văn bản trong HTML được định nghĩa trong thẻ <p>
| 1 | <span class="tagnamecolor"><span class="tagcolor"><p>This is a paragraph.</p><br><p>This is another paragraph.</p></span></span> |
3. Liên kết
Các liên kết HTML được định nghĩa trong thẻ <a>
| 1 | <span class="tagnamecolor"><span class="tagcolor"><</span>a<span class="attributecolor"> href<span class="attributevaluecolor">="https://www.w3schools.com"></span></span></span>This is a link<<span class="tagnamecolor">/a></span> |
Điểm đến của liên kết đó nằm trong thuộc tính href
4. Hình ảnh
Hình ảnh HTML được định dạng bằng thẻ <img>.
Tệp nguồn (src), văn bản thay thế (alt), chiều rộng và chiều cao được cung cấp dưới dạng các thuộc tính:
| 1 | <span class="tagcolor"><</span>img<span class="attributecolor"> src<span class="attributevaluecolor">="img_w3schools.jpg"</span> alt<span class="attributevaluecolor">="W3Schools"</span> style<span class="attributevaluecolor">="width:120px;height:150px"></span></span> |
5. Nút click
Các nút click được định nghĩa trong các thẻ <button>
| 1 | <span class="tagnamecolor"><span class="tagcolor"><</span>button></span>Click me<<span class="tagnamecolor">/button></span> |
6. Danh sách
Danh sách trong HTML được xác định bằng các thẻ <ul> (danh sách không có thứ tự / dấu đầu dòng) hoặc thẻ <ol> (danh sách được sắp xếp / đánh số), theo sau là thẻ <li> (danh sách các mục):
| 1 | <span class="tagnamecolor"><span class="tagcolor"><</span>ul></span><br> <<span class="tagnamecolor">li></span>Coffee<<span class="tagnamecolor">/li></span><br> <<span class="tagnamecolor">li></span>Tea<<span class="tagnamecolor">/li></span><br> <<span class="tagnamecolor">li></span>Milk<<span class="tagnamecolor">/li></span><br><span class="tagnamecolor"><span class="tagcolor"><</span>/ul></span> |
7. Bảng
Các bảng trong HTML được xác định bằng thẻ <table>.
Các hàng của bảng được xác định bằng thẻ <tr>.
Tiêu đề bảng được xác định bằng thẻ <th>. (in đậm mặc định).
Các ô của bảng (dữ liệu) được xác định bằng thẻ <td>.
| 1 | <span class="tagnamecolor"><span class="tagcolor"><</span>table></span><br> <<span class="tagnamecolor">tr></span><br> <<span class="tagnamecolor">th></span>Firstname<<span class="tagnamecolor">/th></span><br> <<span class="tagnamecolor">th></span>Lastname<<span class="tagnamecolor">/th></span><br> <<span class="tagnamecolor">th></span>Age<<span class="tagnamecolor">/th></span><br> <<span class="tagnamecolor">/tr></span><br> <<span class="tagnamecolor">tr></span><br> <<span class="tagnamecolor">td></span>Jill<<span class="tagnamecolor">/td></span><br> <<span class="tagnamecolor">td></span>Smith<<span class="tagnamecolor">/td></span><br> <<span class="tagnamecolor">td></span>50<<span class="tagnamecolor">/td></span><br> <<span class="tagnamecolor">/tr></span><br> <<span class="tagnamecolor">tr></span><br> <<span class="tagnamecolor">td></span>Eve<<span class="tagnamecolor">/td></span><br> <<span class="tagnamecolor">td></span>Jackson<<span class="tagnamecolor">/td></span><br> <<span class="tagnamecolor">td></span>94<<span class="tagnamecolor">/td></span><br> <<span class="tagnamecolor">/tr></span><br><span class="tagnamecolor"><span class="tagcolor"><</span>/table></span> |
Lập trình HTML
Mọi phần tử của HTML đều có thể có các thuộc tính.
Trong lập trình web, các thuộc tính quan trọng nhất là id và class.
| Thuộc tính | Ví dụ |
|---|---|
| id | <table id=”table01″> |
| class | <p class=”normal”> |
| style | <p style=”font-size:16px”> |
| data- | <div data-id=”500″> |
| onclick | <input onclick=”myFunction()”> |
| onmouseover | <a onmouseover=”this.setAttribute(‘style’,’color:red’)”> |
Qua bài viết trên hy vọng bạn đã có thể trả lời cho mình được những câu hỏi đơn giản như HTML là gì? HTML có những thành phần nào? Và cách sử dụng của chúng ra sao? Cùng theo dõi các bài viết khác của Hoc11.vn để bổ sung thêm nhiều kiến thức hữu ích khác nữa nhé!
Nguồn: w3schools.com
Nguồn: https://www.toponseek.com/html-la-gi-cac-thanh-phan-quan-trong-cua-html/
Xem thêm:
- SEO Shopify: Hướng dẫn tối ưu Shopify chuẩn SEO
- Toàn diện về Google Panda cốt lõi của thuật toán – cập nhật cho năm 2018
- 8 bí quyết quảng bá thương hiệu cho doanh nghiệp mới thành lập
- Cách xông hơi trị cảm với những nguyên liệu giá chưa tới 10k, chỉ 1 đêm là khỏi ngay!
- Dưa chuột rất bổ dưỡng tuy nhiên đừng ăn chung với những loại thực phẩm này
Bài viết cùng chủ đề:
-
Tổng hợp 15 cách tăng traffic cho website hiệu quả nhất
-
Phân loại và cách sử dụng mệnh đề quan hệ trong tiếng Anh
-
Câu trần thuật trong tiếng Anh – Cấu trúc, cách sử dụng và ví dụ
-
Cách giới thiệu sở thích bằng tiếng Anh hay nhất hiện nay
-
Top 5 bài giới thiệu về lễ giáng sinh bằng tiếng Anh hay nhất
-
Những đoạn văn giới thiệu gia đình bằng tiếng Anh ý nghĩa nhất
-
Cách dùng one/another/other/the other/others/the others dễ hiểu nhất
-
Tổng hợp kiến thức từ A-Z về nguyên âm và phụ âm Tiếng Anh
-
8 Cách học tiếng Anh hiệu quả tại nhà với mức chi phí 0 đồng
-
12 Cách luyện nói Tiếng Anh tại nhà hiệu quả dành cho người mới
-
Cách học ngữ pháp tiếng Anh cho người mất gốc hiệu quả 100%
-
Cách luyện viết Tiếng Anh hiệu quả tại nhà dành cho người mới
-
Tổng hợp mẫu câu chúc ngủ ngon Tiếng Anh ngọt ngào nhất
-
13 Website học tiếng Anh online miễn phí chất lượng
-
Phương pháp giúp bé học tiếng Anh bằng màu sắc hiệu quả nhất
-
TOP 300+ các cụm từ tiếng Anh thông dụng nhất trong giao tiếp


